Evaluation & Assessment
Nov 29th, 2015 by abduln6
Our game is designed to help students learn fractions and math in a fun environment. We designed our game to have levels so that we can evaluate the students according to their comprehension and mathematical ability and use that data to further improve our project. The levels also ensure that the students understand the material of fractions and basic math so they can grow upon math ideas. In order to evaluate our game and improve on it, we decided on a few ‘instruments’ to help us assess the game and the students: 1) the time they take to complete a level, 2) the number of errors they made in the calculations/answer selection as well as 3) their reactions throughout the game. We would also add a survey at the end of the game so the students can give us feedback and reviews.
Instruments:
- Time Taking
- Error Tallying
- Reactions/Language
- Survey
It is important to point out that it is hard to accurately evaluate the game solely based on our limited visit. The interaction between the children and the game will differ according to the current environment, whether or not they are partnered with other kids and if they are comfortable with the subject and simulation. Since it is hard for us to integrate the timing and error-tallying mechanism into the game, our evaluation would also depend on our ability to focus on each child’s time, ability and reaction as they are playing the game.
First Prototype evaluation
The first game went fairly well and the kids were very engaged and cooperative. They unsurprisingly liked doing an activity with food and a lot of them showed interest in nutrition and food. One positive observation we got from the game was that the kids were interested to try new things and showed interest in exploring new flavors. They also tend to ask questions about the nutrition values and seemed interested to understand how food and nutrition works.
However, one drawback was the kids seemed to pick ingredients for their food based on what’s closest to them. We had to encourage them to stand up and look at the food at the other side of the table because most of the food they chose were the ones that they can easily access and see. The activity was also not very feasible to be incorporated into the curriculum, since the food are quite pricey and has a short shelf life.
Second Prototype evaluation
(click on the picture)
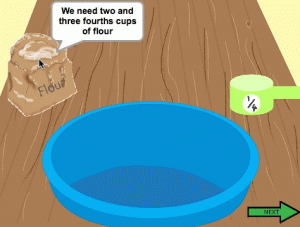
The second prototype was coded and programmed on Scratch. We designed a game based off of fractions and officially named it ‘Recipe Ratio’. Basically, the players have to complete the worksheet given, measure the ingredients of the given recipes (in this first prototype, the recipe given is a recipe for sugar cookies) in fractions, and bake and decorate their cookies.
From the language and reactions from the kids, the game pretty much went well. However, there were a few drawbacks. The first one is the drag-and-drop mechanism we installed for the ‘scooping’ of the ingredient and ‘pouring’ it into the mixing bowl (pictured above). Apparently, it was quite hard for the kids to do and it was not intuitive. Another problem was that the way the game was programmed sometimes caused glitches in the clicking mechanism, which resulted to the kids miscounting the amount of ‘scoops’ they have poured in the bowl. Since there was no failure mechanism integrated into the game, the kids weren’t aware when they miscalculated the amount of scoops.
Third Prototype evaluation
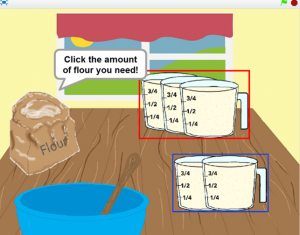
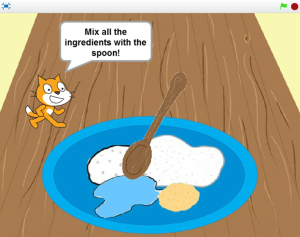
The third prototype the game was similar to our first game but we tried to make it more interactive so that the students didn’t get bored. We also wanted to incorporate the worksheet we had the first time so that everything was built into the game. We changed the way students chose their answers. Instead of scooping each ingredient so many times, we had two or three options for them to choose from. This was more user friendly; however the students did not realize that the outlined boxes were a choice. Another flaw with the new choice selection is that the students could guess at the game instead of taking the time to work through the problem. This was something we anticipated so we created a fail mechanism each time a wrong answer was chosen. We included a hint question for the water since it was the hardest measurement to determine. However, very few students chose to use the question, opting for just failing and starting over from the beginning. The stirring and pizza tossing were interactive and the students that said they wanted it to be more “hands-on” were more satisfied with these components. The last question that they had to answer was how many pieces the pizza had to be cut into. Many of the students realized that the answer was 8 as they included the Scratch cat as a person they accounted for. Others either guessed a random number and some even decided that each person should get two slices so they multiplied the answer, getting 16 as the answer. (In multiplication case, it was wrong based on the way we programmed it but the reasoning and math were correct)
Overall, this game got much better feedback from the students but the math we wished to include was lost. We made the game too much like a multiple choice game instead of a game where the students had to work through different problems.