User Testing
Dec 13th, 2015 by kims23
INITIAL INTERFACE PRESENTATION
Game Plan
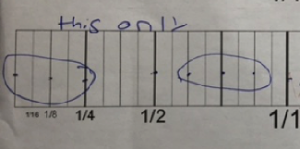
Prior to developing our digital music-making interfaces, we used a low-tech interface to evaluate the kids’ interactions with musical notes as fractions. We brought paper sheets with an image: a large rectangle split into sixteen equal segments, one of these segments per sixteenth note, two per eighth note, etc. Our plan was to have the kids drum rhythms on desks and transcribe their creations onto copies of the paper display described.

In the above image, a note is represented by the a dot placed on a vertical bar and the distance from that dot to the next dot on a vertical bar. Students alternatively made interesting rhythms by hand and drew them out on the paper interface.
First Group
The structure of our lesson was to start with asking the children about music and having them make music with their bodies. We asked the first group about their interest in music, which got many of them excited. We went around asking them if they could tap out a rhythm; nearly all of them were able to make music, and many of them produced very interesting patterns. They showed a clear interest in music and a great sense of rhythm; a few of them even mentioned that they were familiar with rhythms from chorus and other music classes.
At this point we handed out the worksheets, which had three charts on them broken up into fractions. We could see many of the students roll their eyes, because they could see that work was involved. We tried to have them recreate a beat produced by other students while explaining how to write music on the chart. We passed out markers for them to write with, trying to give everyone their favorite color, but there was a lot of fighting over the colors that they got. Writing the rhythm proved to be a struggle as well; we were relying on our ability to explain the concepts to them, but it was hard to translate the tapped rhythm onto the sheet. A few of them tried to count the number of taps in the rhythm and drew a circle for each of them on the paper without spacing them out to show how one note lasts longer than another. Even those who had drawn a properly-spaced rhythm had no way of knowing if their answer was correct; the abstraction of the written music made it hard to test.
Second Group
The second group of children exhibited the same excitement and confusion as the first. Passing out the markers was again a difficult task, since the children would be indecisive on the color they wanted or would take a color because they knew it would upset their friend. We tried to explain the activity again in different ways, explaining the duration of a note and how its duration plays into ratios with other notes. This was still dependent on our ability to convey the information, rather than the strength of our device. While many of the students were confused by the concept of writing music, some took a serious interest to it and asked us questions to draw out the rhythm they had in their heads.
Third Group
With the third group, we decided to start them out with basic rhythms so that we could teach the concept of a beat before we made more intricate patterns. This method seemed to help, and a few students were grasping the concept that a long note could be broken into two smaller notes. One student really took off with the concept and was writing his own complex rhythm; the problem was that there was no way to play it back to determine if it sounded right. Other students simply enjoyed making rhythms, and tapped on the table loudly as they experimented with creating music.
Conclusion
Our findings show that there is a lot of interest in music and rhythmic patterns and we could see opportunities for mathematical education through this activity. Many of the students enjoyed the creation of music; we would now need to find a good avenue for teaching the math behind their creative expression. Our current tool had major issues, namely that the translation from sound to chart was too abstract and that there was no way to test the rhythms that they wrote to see if it was what they wanted it to be. Even the concept of handing out a piece of paper with numbers on it seemed to make many students disinterested; we need to bring the learning closer to the creation process and work with the part that they most enjoyed about the activity. Facilitating the activity through a digital interface that represents the same chart structure will hopefully bridge the gap between musical rhythms and their fractional representations.
Some additional observations:
- Students were excited by the engagement
- They shared many musical experiences with us
- They started to feel really confident about tapping the desk to create a rhythm.
- A lot of them were amused by how Rob was able to read and play their written music piece.
FINAL INTERFACE PRESENTATION
Final Ethnography
12/07/2015
Rythmatic (Processing program) & Scratch Cat (Scratch program)
On December 10, 2015, Ron Eglash’s Fall 2015 PDI 5 classroom made its final visit to School 2. Each group of PDI students came with a final educational prototype for testing. Dan, Karen, Robert, and Will brought two music-making computer programs that express musical notes as fractions. The first of these, written in Scratch, takes user inputs of whole, half, quarter, eighth, and sixteenth notes; the user must choose a sequence of notes that add to unity in order to make a composition that can be played back. The second program, written in Processing, takes user input presses of the computer’s spacebar with arbitrary temporal spacing between inputs. The duration of each note created, i.e., the temporal distance between input presses, are drawn to the screen as rational number fractions of unity. Succinctly put, the Scratch program lets the user make music from fractions and the Processing program visualizes fractions intrinsic to the user’s sense of rhythm. At School 2, the music-centered PDI group split up, each member independently engaging kids, with both programs mentioned, on his or her computer. As such, each member gathered independent user feedback.
Observations:
- Students intuitively enjoyed hitting the spacebar in the processing program.
- When the students heard back what they inputted, they started to tinker with the distance between each notes to create a sound that sounds better to them.
- All students tried to put fast beat.
- Students had hard time associating this program with math.
- Students needed more assistance with the Scratch program.
Future Recommendations:
As a whole, the group observed that the Processing program simply did not have enough educational content, and the Scratch program was too obviously math-related yet not quite challenging enough. To combat these issues, the best thing to do would be to somehow combine the capabilities of both programs. Therefore, the educational content from the Scratch program would be present, but the musical freedom and complexity from the Processing program would also be present. The result would be a program that can take input physically or by using the fractional buttons, input to and play from multiple tracks, and visual representation of the fractions. To make the program more academically challenging, different challenges can be presented to the students.









