Proposed Solution – infinish.ed
Dec 7th, 2017 by bateml2
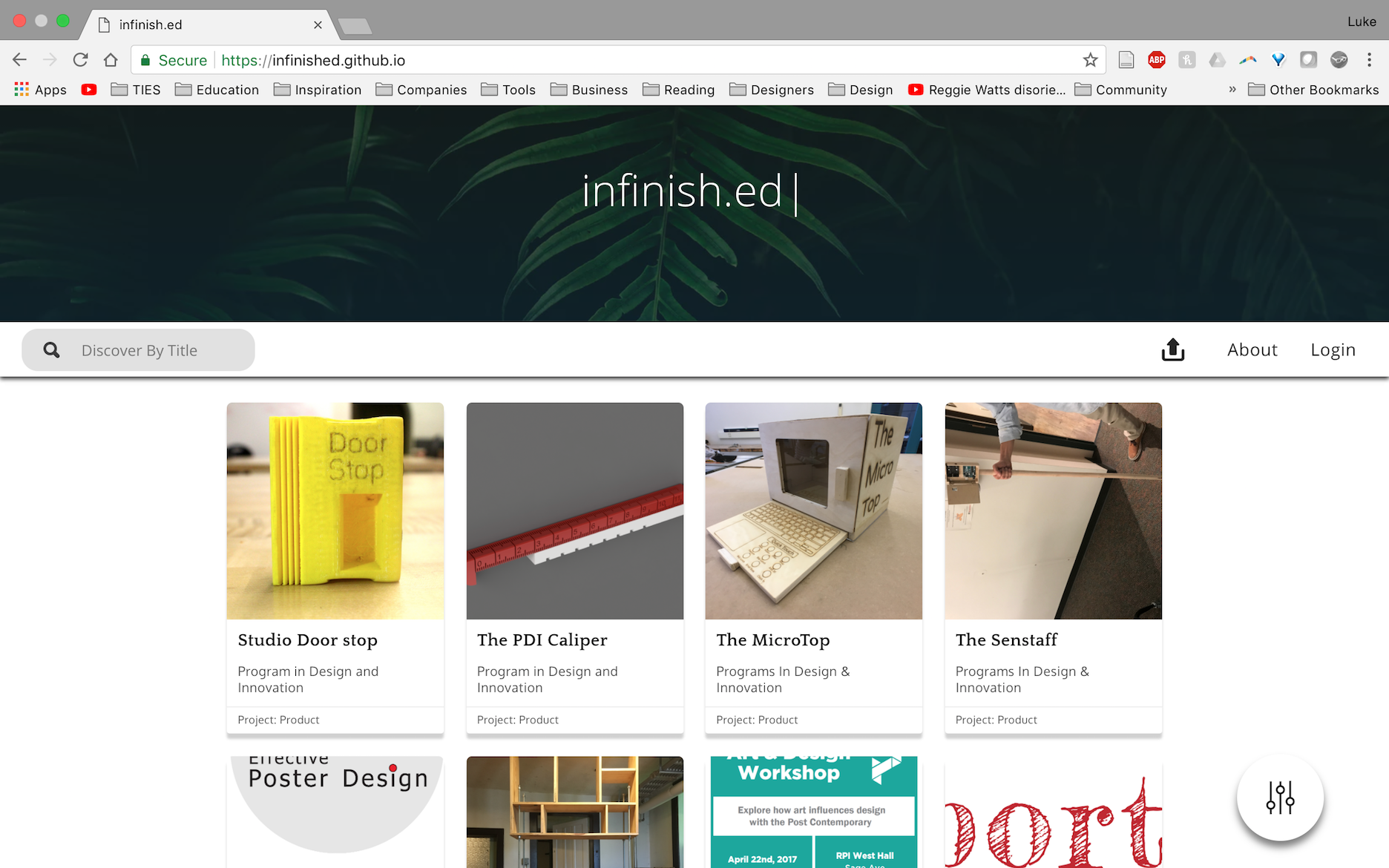
infinish.ed
After our first round of feedback from Branda, the medium through which we were designing completely changed. Our new solution was an open-source software repository for student initiatives.
The idea would be to create a software platform that students made accounts with in which they were incentivized to connect with each other and local organizations and work toward developing projects focused on local impact over time.
Although our team consisted of two Design, Innovation, & Society and Mechanical Engineering majors, only one of which had web development experience, we decided to pursue the project after all, and began by developing a wireframe to get feedback from the SIM with.
We created wireframe to express our ideas to Branda on what we thought the platform could have and then recieved feedback from her and brainstormed potential crucial functions for the site.
The two must-haves were project upload and viewing capabilities as well as a page for the Sanctuary.
Initial Prototype
Our initial prototype went through several small iterations to test user experience with specific features such as the filtering button and search bar as well as the location of the various buttons. We performed user testing on 10 different individuals over the course of our project and received feedback on various aspects of it. The key takeaways are listed below.
User Testing
Our user testing revealed a desire for the site to be image heavy in order to attract users to stay on the page and explore the projects in depth. Users also wanted to know what organization the project was affiliated with and be able to see who the creators of the project as well. This lead us to include an organizational tag on the front cards of each project as well as more a team side to the project pop-up window that showed the mentors and the team mates as well.