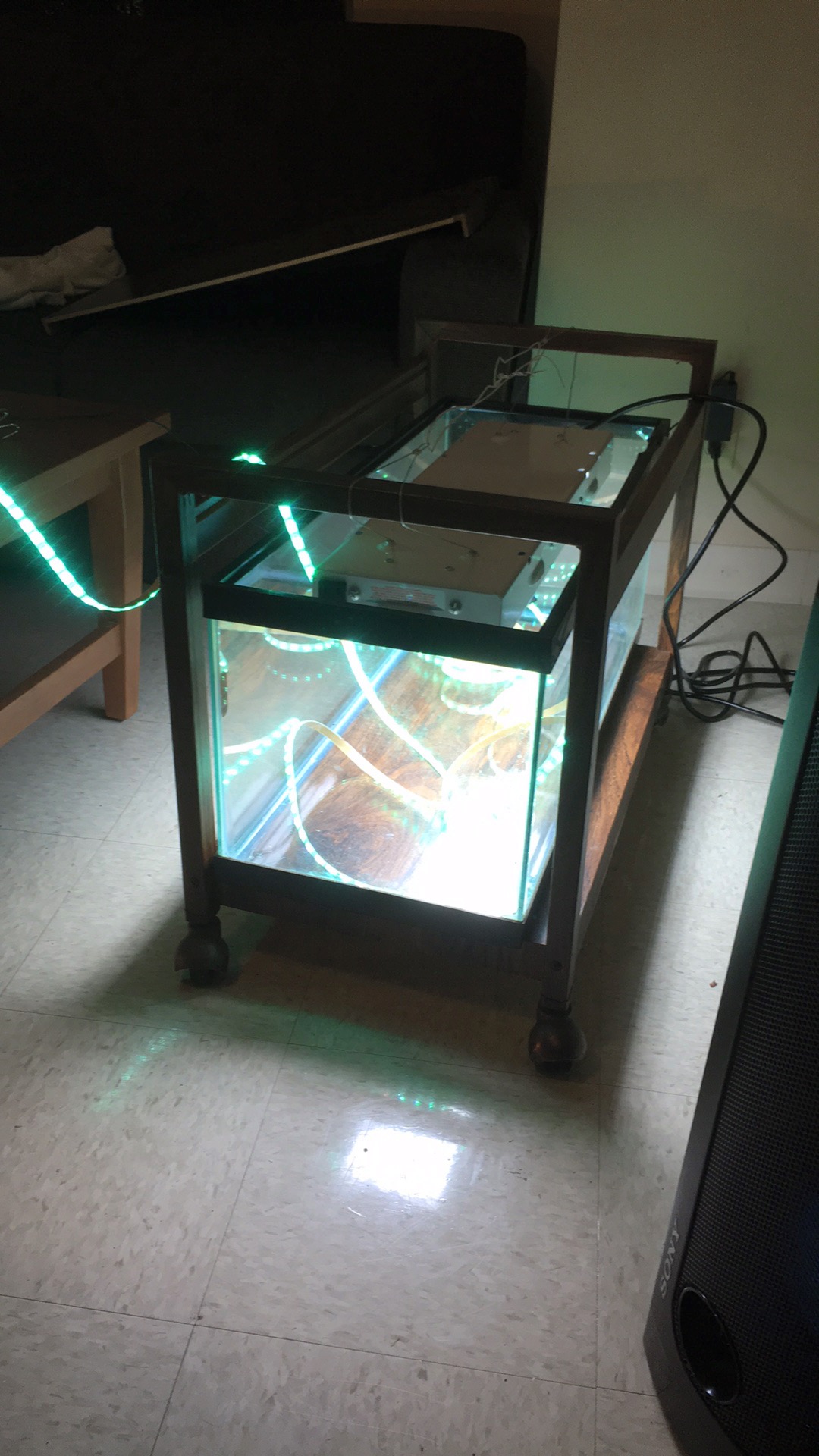
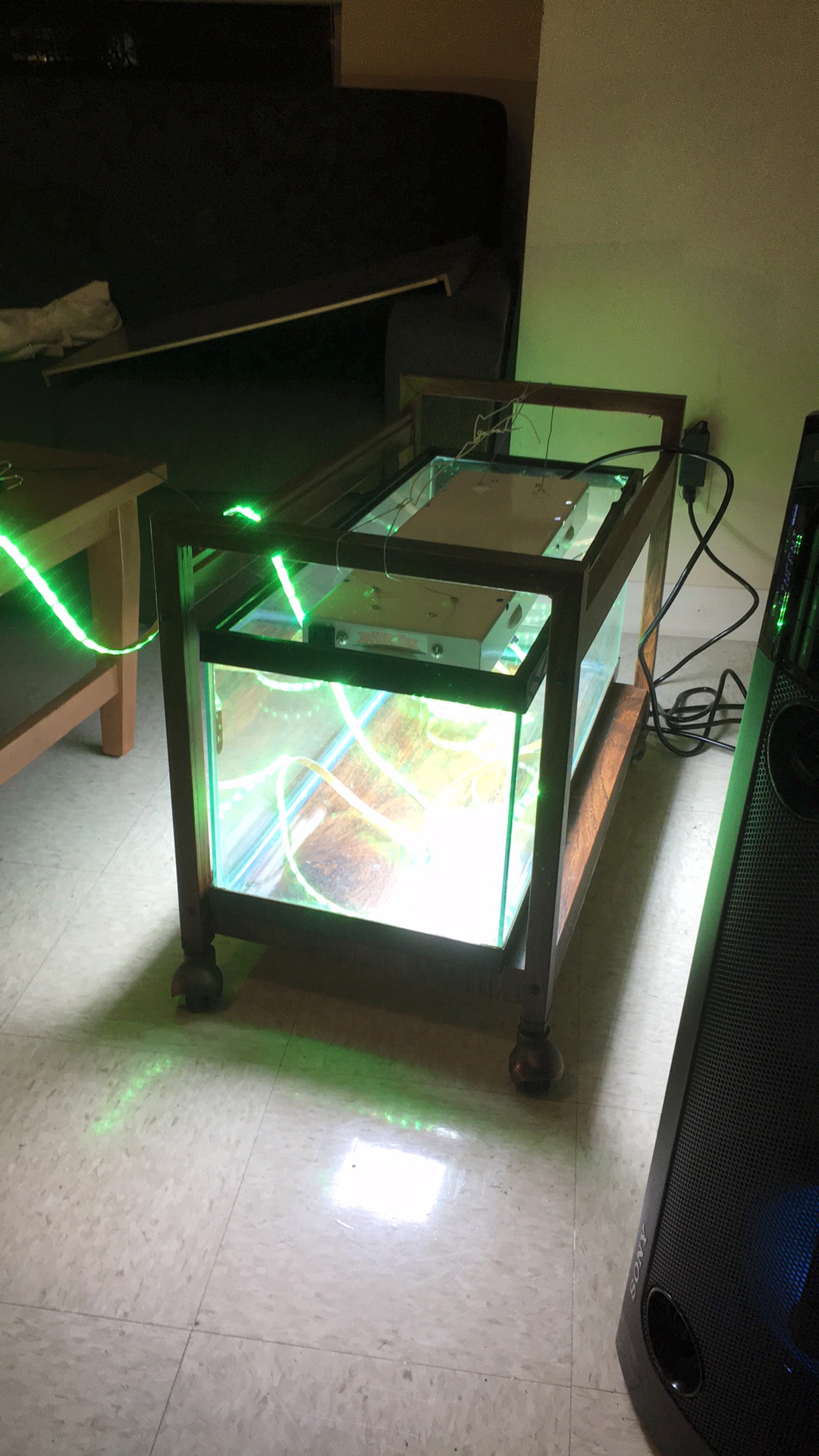
Furnature is a sem-automatd urban garden built into furnature!
What we learned:
Use same air stones
Use same length of tubing attached to each stone (air takes path of least resistance)
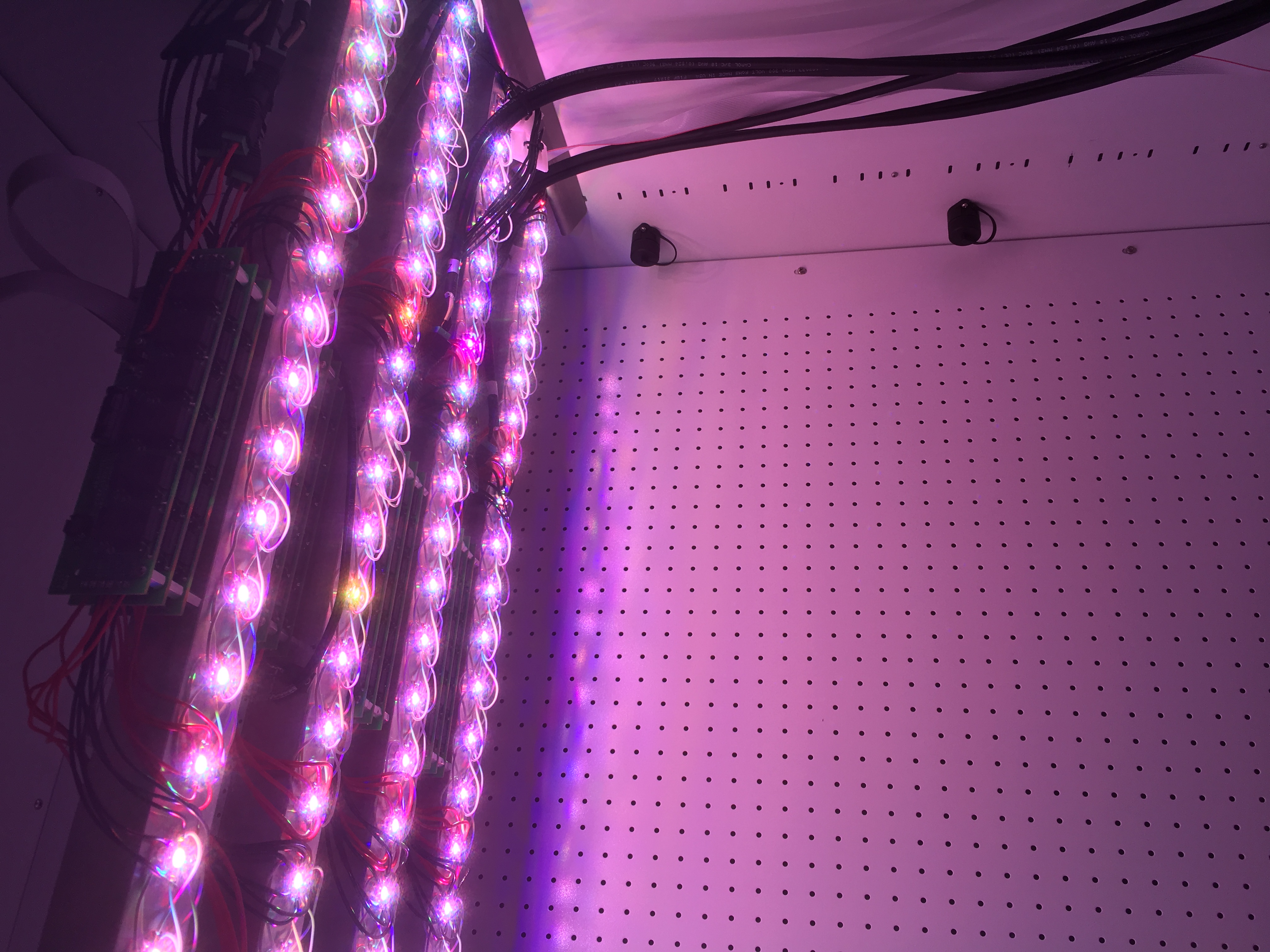
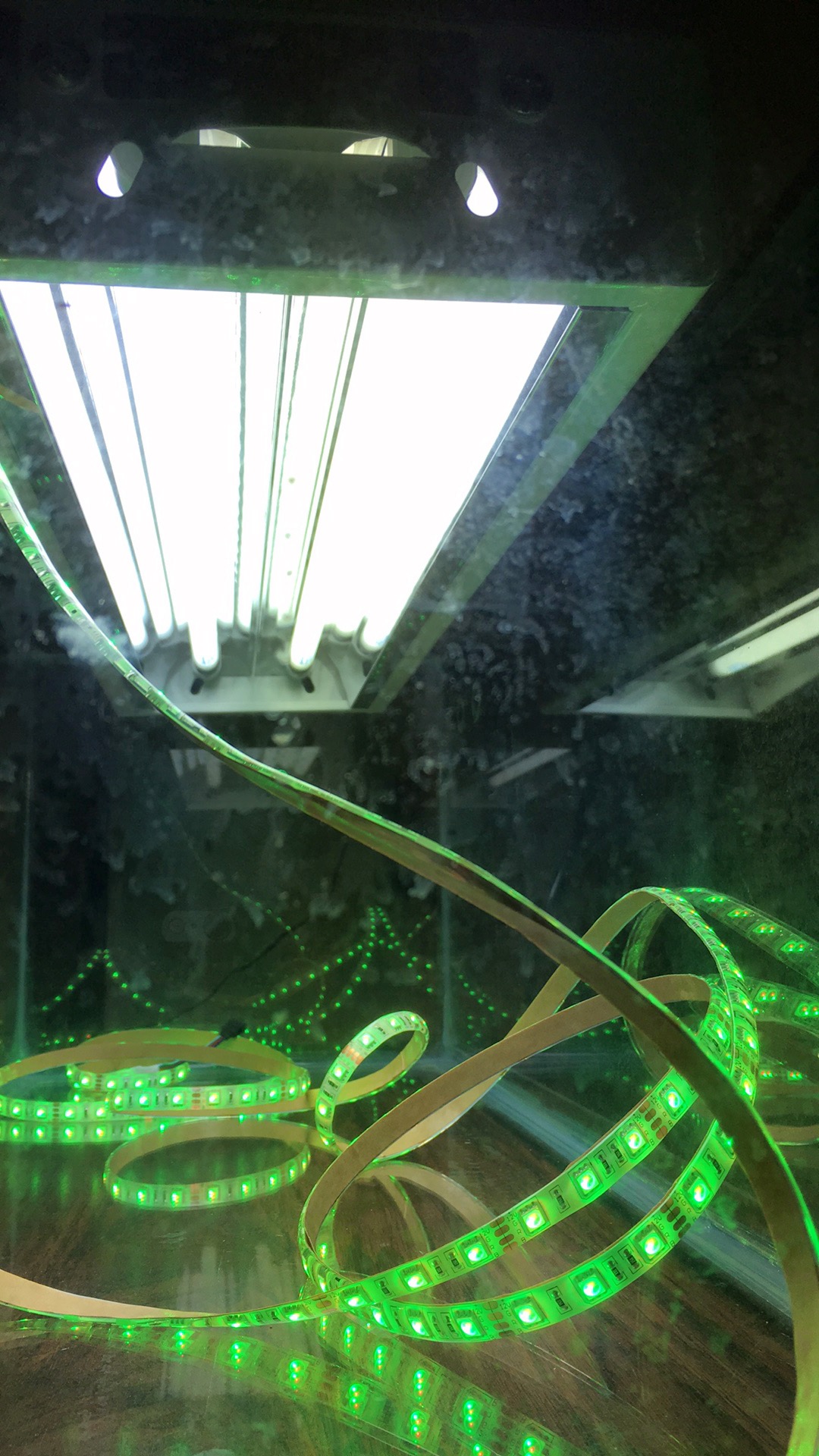
Use T5 Lighting (keep 6-8 inches from plants) to not burn them
Keep ph from 5.5-6.5
Temperature varies on plants
Nutrients need to be added to the water about 2x a week depending on size of the tank
Arduino Code:
#include <DHT.h>
#include <dht.h>
#define DHTTYPE DHT11
#define DHT11_PIN 9 //PIN 9 HUMITURE SENSOR
DHT dht (DHT11_PIN, DHTTYPE);
#define SensorPin A2 //phValue meter Analog output to Arduino Analog Input 2
#define Offset 0.00 //deviation compensate
#define LED 13
#define samplingInterval 20
#define printInterval 800
#define ArrayLenth 40 //times of collection
int phValueArray[ArrayLenth]; //Store the average value of the sensor feedback
int phValueArrayIndex=0;
int lightSensorA = A0;
int waterLevelSensor = A1;
int lightSensorD = 8;
int phValue = 7;
int analogVal;
int waterLevel;
int redPin = 3; //Red LED, connected to digital pin 3
int grnPin = 5; //Green LED, connected to digital pin 5
// digital pin 4 unused
int bluPin = 6; //Blue LED, connected to digital pin 6
int black[3] = { 0, 0, 0 };
int white[3] = { 100, 100, 100 };
int red[3] = { 100, 0, 0 };
int green[3] = { 0, 100, 0 };
int blue[3] = { 0, 0, 100 };
int yellow[3] = { 40, 95, 0 };
int dimWhite[3] = { 30, 30, 30 };
// etc.
// Set initial color
int redVal = black[0];
int grnVal = black[1];
int bluVal = black[2];
//int temperature;
//int humidity;
boolean stat;
void setup(void)
{
dht.begin();
pinMode(LED,OUTPUT);
pinMode(lightSensorA, INPUT);
pinMode(lightSensorD, INPUT);
pinMode(waterLevelSensor, INPUT);
pinMode(redPin, OUTPUT);
pinMode(grnPin, OUTPUT);
pinMode(bluPin, OUTPUT);
redVal = 250;
grnVal = 250;
bluVal = 250;
analogWrite(redPin, redVal);
analogWrite(grnPin, grnVal);
analogWrite(bluPin, bluVal);
Serial.begin(9600);
Serial.println(“Welcome to Furnature”); //Test the serial monitor
}
void loop(void)
{
// phValue Color RGB
// 3 red 255-0-0 3 * X + Y = 0
// 4 orange 255-130-0 6 * 85 + -255 = 255
// 5 yellow orange 255-200-0
// 6 yellow 255-255-0
// 7 green 0-255-0
// 8 blue 0-0-255
// 9 purple 255-0-255
float t = dht.readTemperature();
float h = dht.readHumidity();
int analogVal = analogRead(lightSensorA);
int waterLevel = analogRead(waterLevelSensor);
static unsigned long samplingTime = millis();
static unsigned long printTime = millis();
static float phValue,voltage;
if(millis()-samplingTime > samplingInterval)
{
phValueArray[phValueArrayIndex++]=analogRead(SensorPin);
if(phValueArrayIndex==ArrayLenth)phValueArrayIndex=0;
voltage = avergearray(phValueArray, ArrayLenth)*5.0/1024;
phValue = 3.5*voltage+Offset;
samplingTime=millis();
}
if(millis() – printTime > printInterval) //Every 800 milliseconds, print a numerical, convert the state of the LED indicator
{
Serial.print(“Voltage: “);
Serial.print(voltage,2);
Serial.print(” phValue value: “);
Serial.println(phValue,2);
//int phValue = (phValue,2);
//Serial.print(phValue);
Serial.print(“Light: “);
Serial.print(analogVal);
Serial.print(” Water Level: “);
Serial.println(waterLevel);
Serial.print(“Temp: “);
Serial.print(t);
Serial.print(” Humidity: “);
Serial.println(h);
Serial.println(“——————-“);
if (phValue < 4)
{
redVal = 255;
bluVal = 0;
grnVal = 0;
}
if (phValue > 4 && phValue < 5)
{
redVal = 255;
bluVal = 0;
grnVal = 130* (phValue-4);
}
if (phValue > 5 && phValue < 6)
{
redVal = 255;
bluVal = 0;
grnVal = 255 * (phValue – 5);
}
if (phValue > 6 && phValue < 7)
{
redVal = 255 – 255* (phValue-6);
bluVal = 0;
grnVal = 255;
}
if(phValue > 7 && phValue < 8)
{
redVal = 0;
bluVal = 255 * (phValue-7); // at 7 will be 0, 8 will be 255
grnVal = 255 – 255* (phValue-7); // at 7 will be 255, at 8 will be 0;
}
if(phValue > 8 && phValue < 9)
{
redVal = 255* (phValue-8); // goes from 0 to 255
bluVal = 255; // at 8 will be 255, at
grnVal = 0;
}
if(phValue > 9)
{
redVal = 255;
bluVal = 255;
grnVal = 255* (phValue-9)/5;
}
analogWrite(redPin, redVal);
analogWrite(grnPin, grnVal);
analogWrite(bluPin, bluVal);
// digitalWrite(LED,digitalRead(LED)^1);
printTime=millis();
}
}
double avergearray(int* arr, int number){
int i;
int max,min;
double avg;
long amount=0;
if(number<=0){
Serial.println(“Error number for the array to avraging!/n”);
return 0;
}
if(number<5){ //less than 5, calculated directly statistics
for(i=0;i<number;i++){
amount+=arr[i];
}
avg = amount/number;
return avg;
}else{
if(arr[0]<arr[1]){
min = arr[0];max=arr[1];
}
else{
min=arr[1];max=arr[0];
}
for(i=2;i<number;i++){
if(arr[i]<min){
amount+=min; //arr<min
min=arr[i];
}else {
if(arr[i]>max){
amount+=max; //arr>max
max=arr[i];
}else{
amount+=arr[i]; //min<=arr<=max
}
}//if
}//for
avg = (double)amount/(number-2);
}//if
return avg;
}