Future Development
Dec 4th, 2017 by patarf
This level of our project is “Proof of Concept.” Moving forward, we would develop the following aspects:
Alternative Components
The Audio Hacker shield has caused a lot of problems, which may have been avoided if we had obtained the individual components needed, as specified from the various Instructables projects we utilized. We also would have liked to use an external display monitor, rather than the Serial Monitor. By doing so, the device can be used without a computer, and less noise would be present since it would be powered with a battery.
Improve Input
The input device was originally an electret condenser microphone. The CMA-4544PF-W microphone had difficulty picking up a signal every time a new sound was heard. The replacement was a Spy Listener microphone, which has the ability to connect directly to the Audio Hacker’s input audio port. However, there was a lot of noise which we had trouble filtering out. This is in the plan for future development, so that the user can play sounds which will be heard, and the device will work more correctly.
Another input option is to plug in an instrument directly to the Audio Hacker. In this case, an electric guitar would be used. This also has a lot of noise. This noise is coming from the connection to the computer. The Audio Hacker can hear when the touch pad is being used to scroll, and each time a line is output on the Serial Monitor.
Additional Information
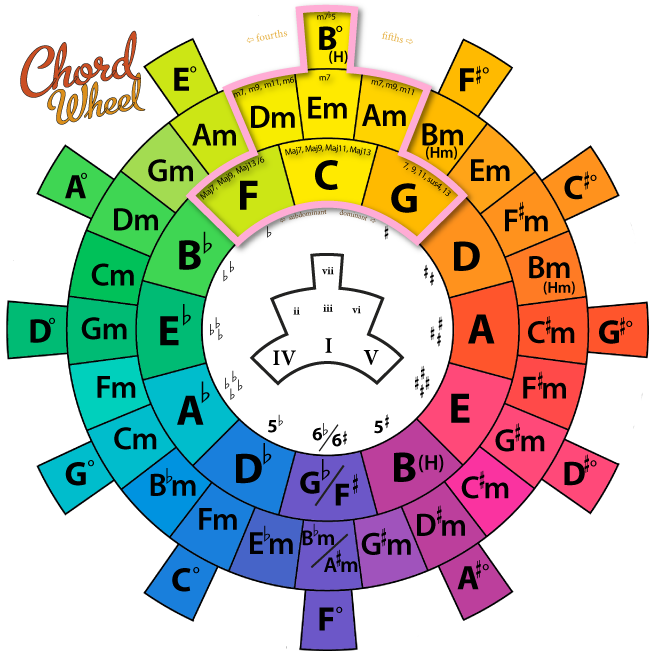
The color aspect of the project could not be implemented at this time due to budget constraints. If we had access to a display monitor, we would be able to set the background color of the screen to associate it with a sound. It would also have a much better user interface. A single screen would have a colored background, the name of the color/hexcode, the name of the sound played, the finger placement chart for the sound played, and any other information which may be helpful. We would have color-picked the hexcodes from the Color Chord Wheel below.
Because this project focuses on a guitar, we want to incorporate chords. This is out of scope for now because of the complexity of guitars. A single chord is made up of a series of strings, which could be found using a chord chart. But there is a lot of variation as to how a chord is played. It could be strummed quickly or slowly, up-strummed, palm-muted, etc. We could focus on one particular way of strumming, but we will need to explore music theory more in-depth.
One way of doing so is by calculating the “attack” and “resonance” of the chord into a single frequency (attempted through Wolfram Alpha: example with G chord). If calculations don’t work out, we could input the sound of a chord to a program such as Adobe Audition, and open the frequency analyzer to find the frequencies needed.
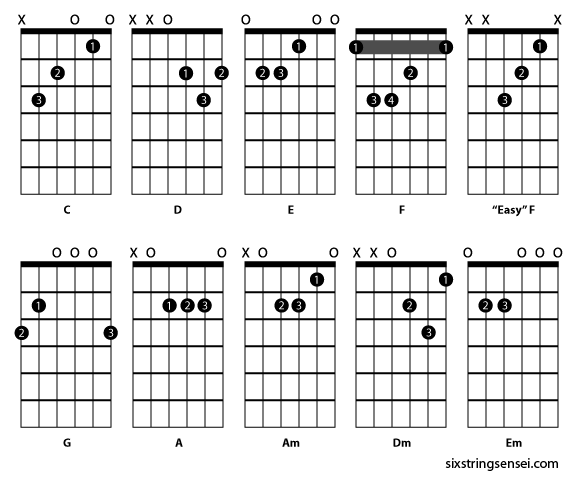
Another possibility may be to create an array of the frequencies of the strings being played for the chord, and having the device listen for 6 strings through If Else statements. If less than 6 strings are heard, it could not be a G chord since 6 strings make up a G chord. (6 strings heard could possibly be a G or Em, 5 strings could possibly be an Am or C, 4 strings could possibly be a D, etc.) This could be based off of chord charts like the one below.
Obviously, the ultimate goal would be for this device to be compatible will all instruments. It would be ideal to have a welcome page with settings, where the user could choose which instrument to see feedback from. This way, if a piano key was played, the device would display a piano diagram rather than a guitar chord chart for the similar frequency. The microphone, instead of directly plugging in an instrument, makes it easier to incorporate all instruments. It is also more user friendly since adapters would not be required. This could also lead to hearing vocals to assist singers.
Possible Future Applications
Hue Harmony can be altered for other possible applications. This is expected to capture more amateur musicians, but advanced musicians may enjoy the color changing display. The same concept could also be a game, like a version of Rocksmith (also found on Steam), except it would be a reactive device. It could also lead to another project idea we had: a guitar keyboard. (Each key/frequency would be linked to a character, like ASCII does with numbers and characters. People could jam out while writing an essay.) This project could be helpful for those with hearing problems by allowing them to make a series of colors. A problem this project faces is incorporating those with color blindness. We would need to do a lot more research in this field, which we would like to implement eventually.