We put together a mockup of our app for user testing. To be directed to the website, click the link below.
[btn text=”Link to app simulation” tcolor=#FFF bcolor=#800080 thovercolor=#FFF link=”https://invis.io/FC9NGQQ5H” target=”_self”]
When opening the application, the user will see the screen above. Users can make an account or can continue as a guest. Users who make an account will have the ability to save their results and relevant information within the app.
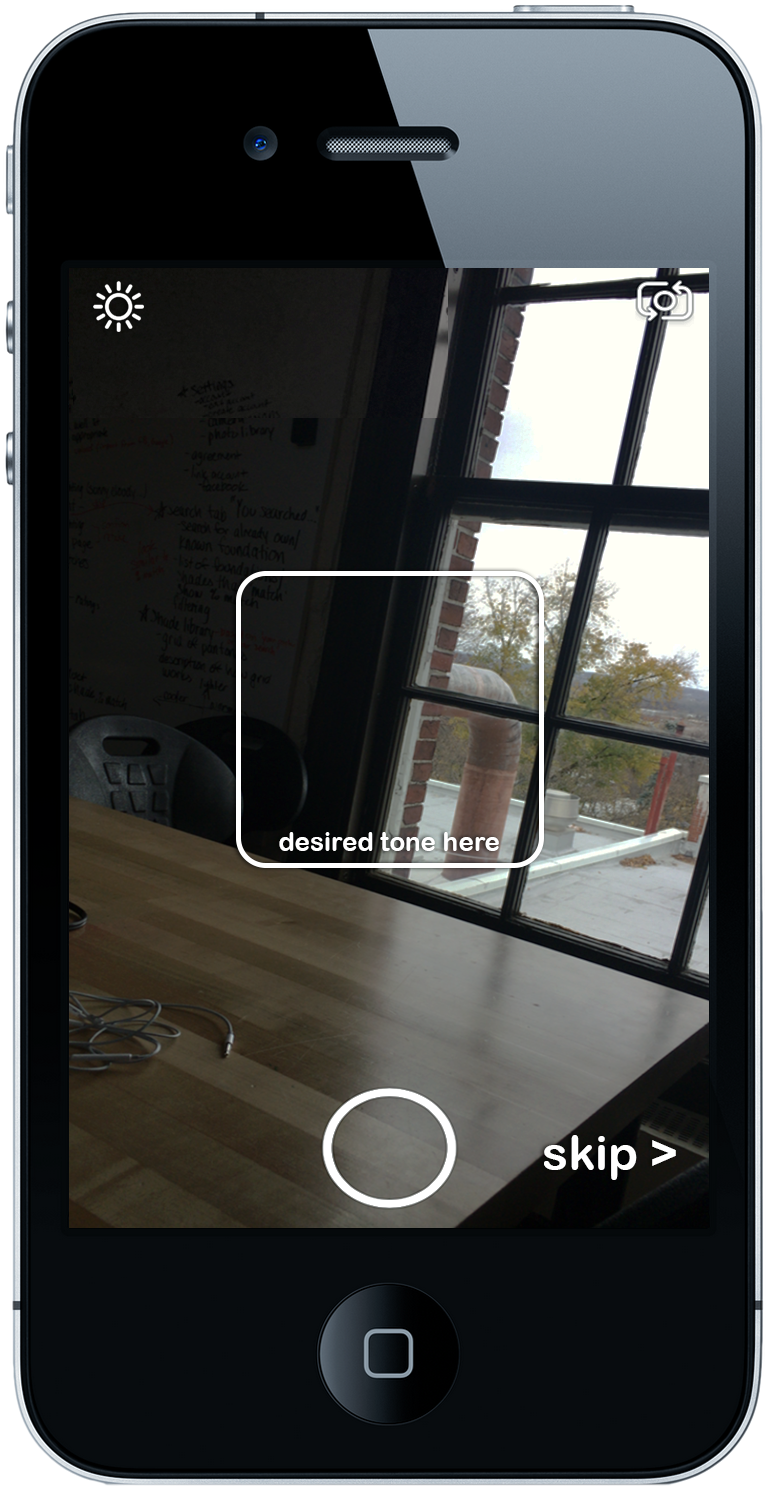
 After signing in or continuing as a guest, the user be directed to the camera where he or she will be prompted to take a picture of his or her face, jawline, arm, or upper chest with the desired area within the square on the screen. The icon in the top left corner allows the user to change the light settings to accommodate for various lighting conditions (in natural, fluorescent, incandescent, etc lighting). The user also has the ability to skip this step and can manually search for specific foundation brands or pantones.
After signing in or continuing as a guest, the user be directed to the camera where he or she will be prompted to take a picture of his or her face, jawline, arm, or upper chest with the desired area within the square on the screen. The icon in the top left corner allows the user to change the light settings to accommodate for various lighting conditions (in natural, fluorescent, incandescent, etc lighting). The user also has the ability to skip this step and can manually search for specific foundation brands or pantones.


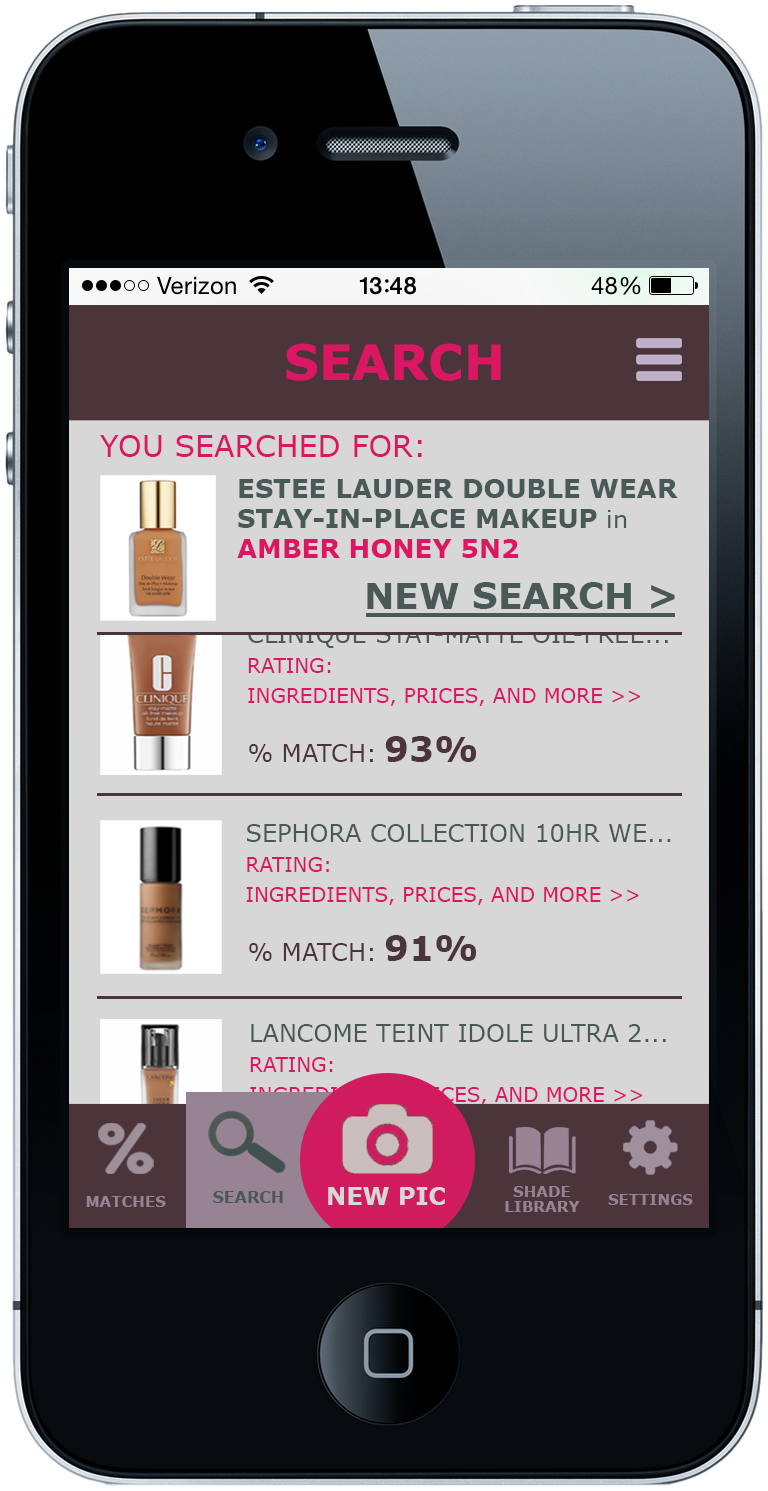
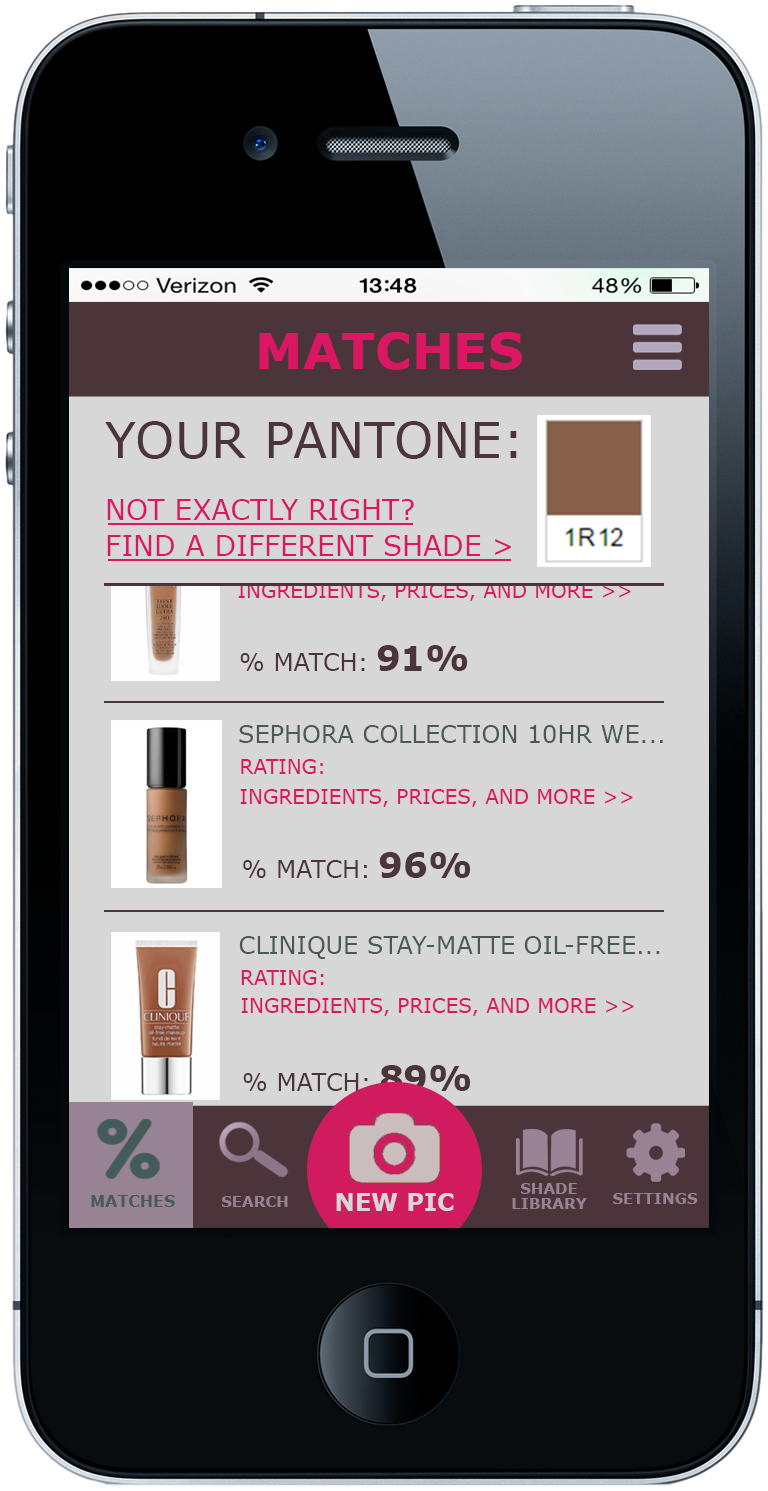
 After taking a picture, the code within the app will detect the users skin tone. Once the skin tone is detected, the app will display the user’s pantone (skin tone) and generate a list of foundations that are the best match.
After taking a picture, the code within the app will detect the users skin tone. Once the skin tone is detected, the app will display the user’s pantone (skin tone) and generate a list of foundations that are the best match.
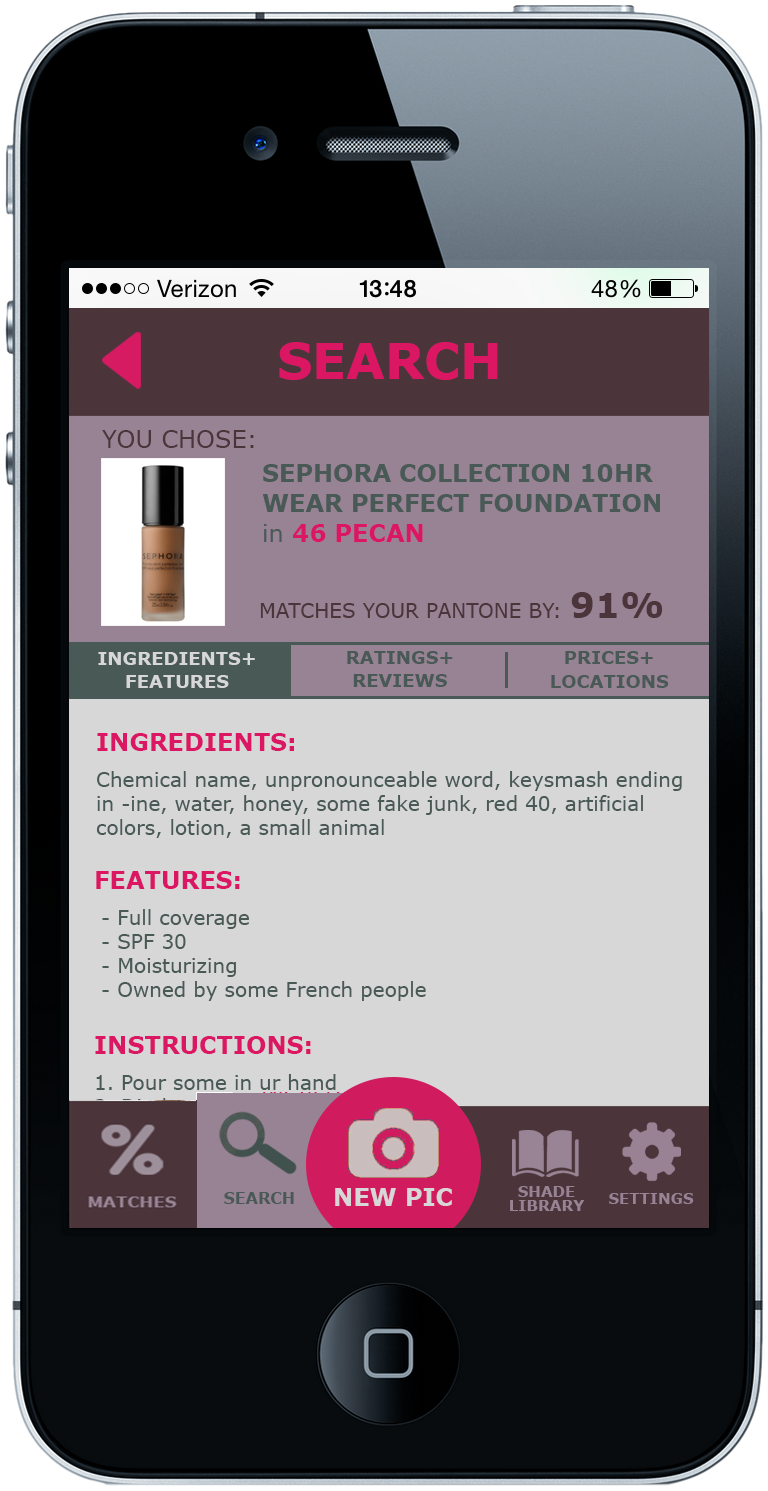
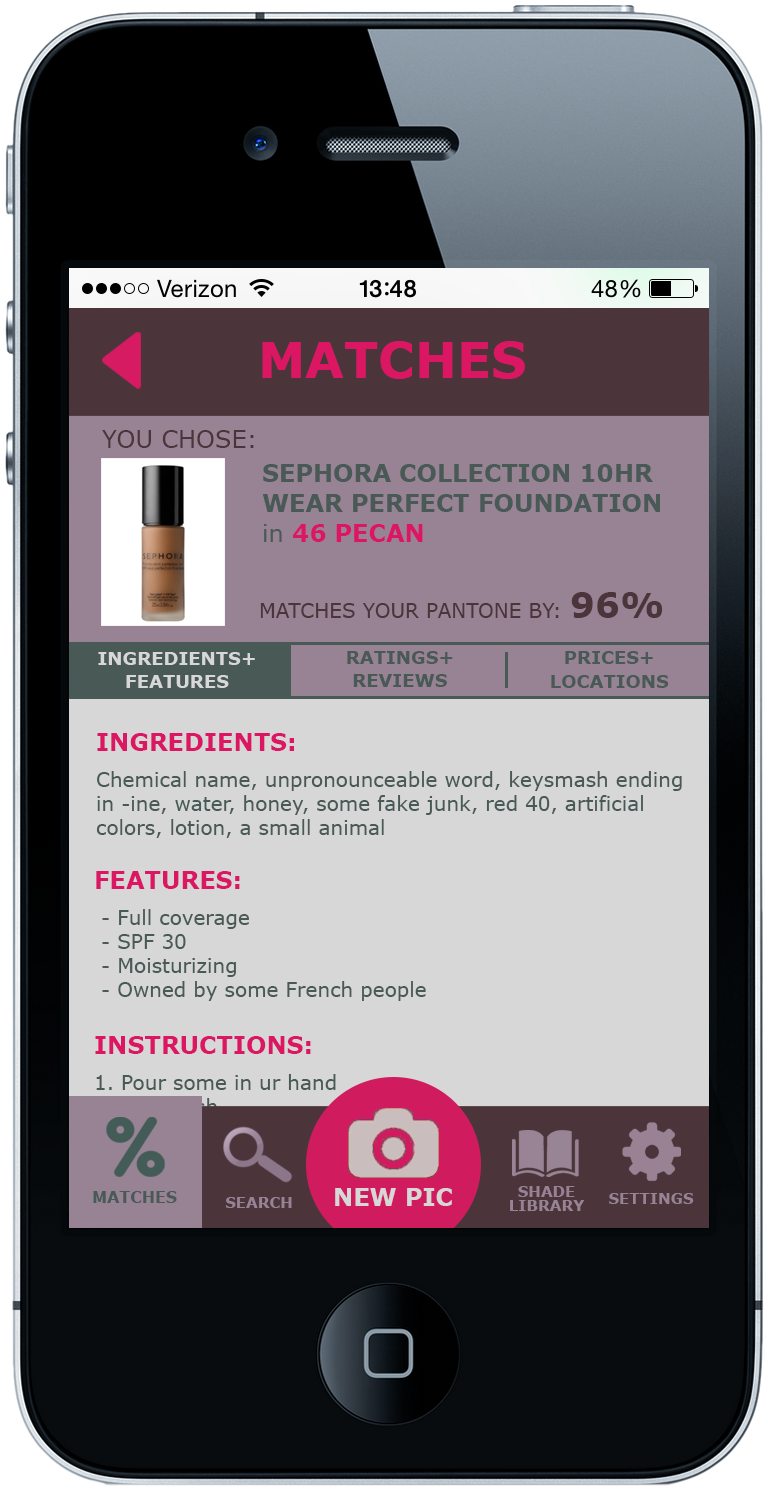
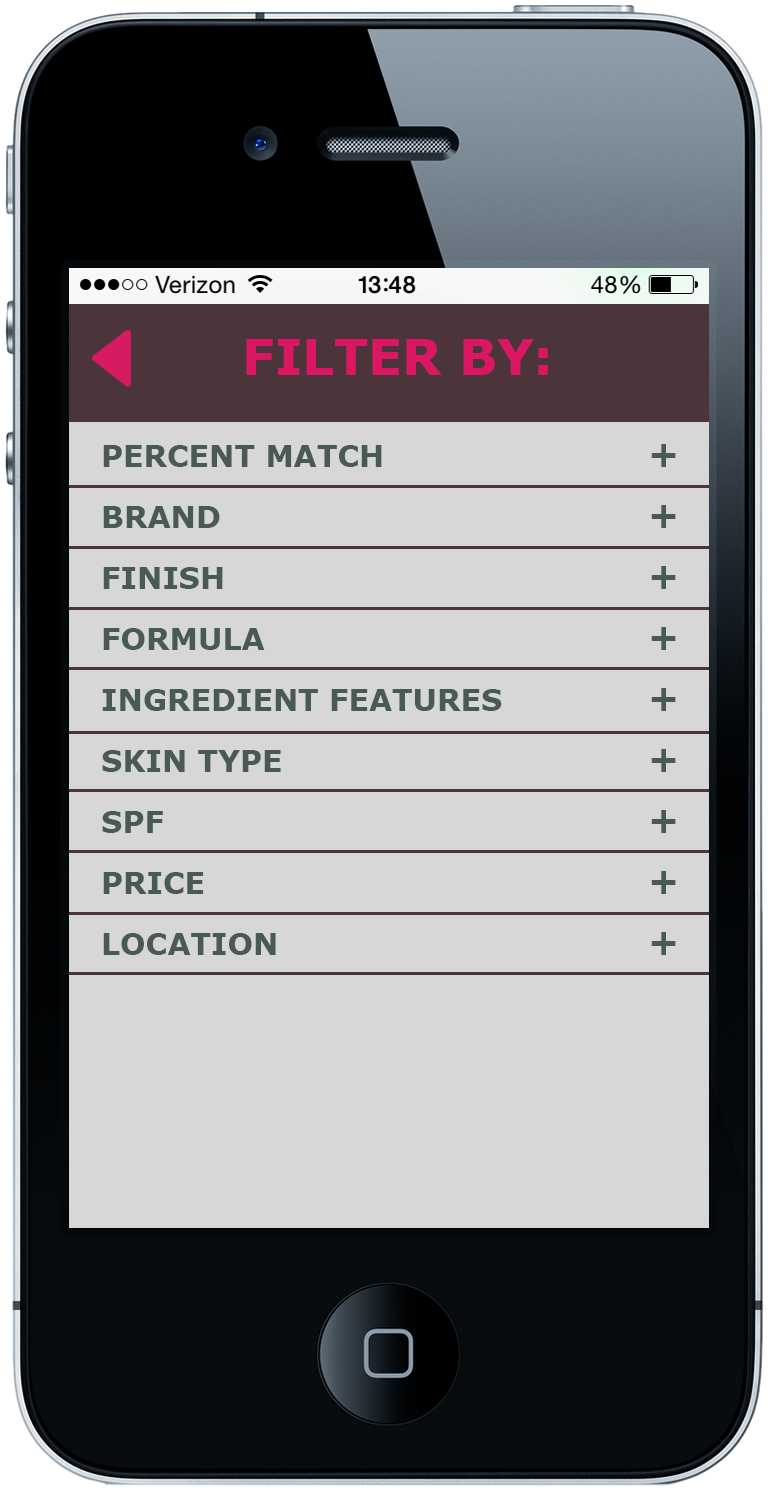
Each product will include a percent match so the user can see exactly how much of a match the foundation is to the detected skin tone. Users can scroll through the list and click on a specific product to find out more information. The information displayed includes but not limited it: Color Matching Percentage, Ingredients (Vegan of Cruelty Free), Reviews (Ratings & Recommendations), Features (SPF, Lotion, POC-Owned, coverage), Instructions (Professional Advice), Order Options (Location, Price). The list can be filtered by hitting the icon in the top right hand corner of the screen.
Users also have the ability to search through our foundation database. This feature can be useful when the user already owns a foundation or knows their panetone code but would like to find a different brand that could be cheaper, have different ingredients, or have different qualities (degree of coverage, foundation type: liquid, powder, stick, etc). User can interact with the search results similarly to how he or she would interact with the matched results (described above).

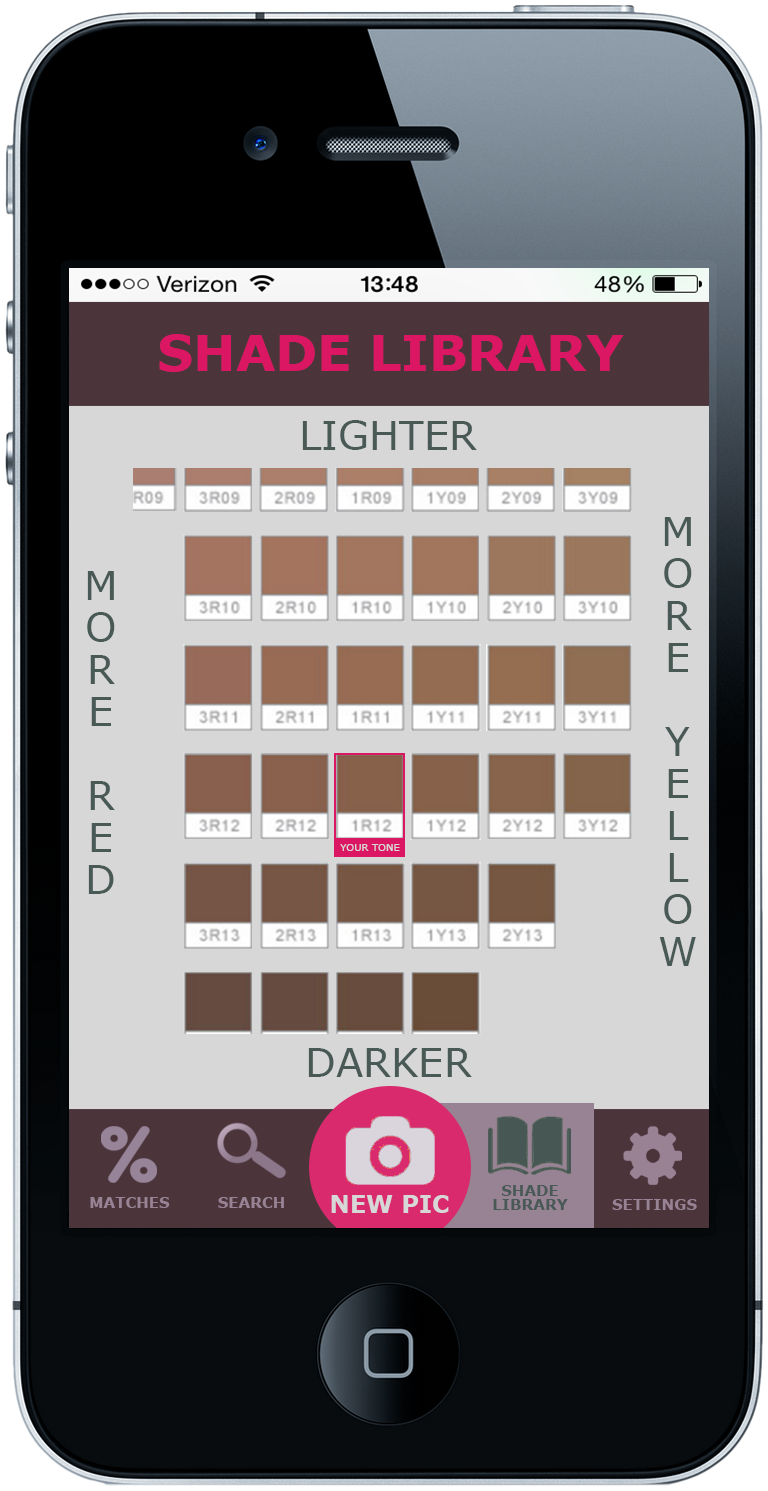
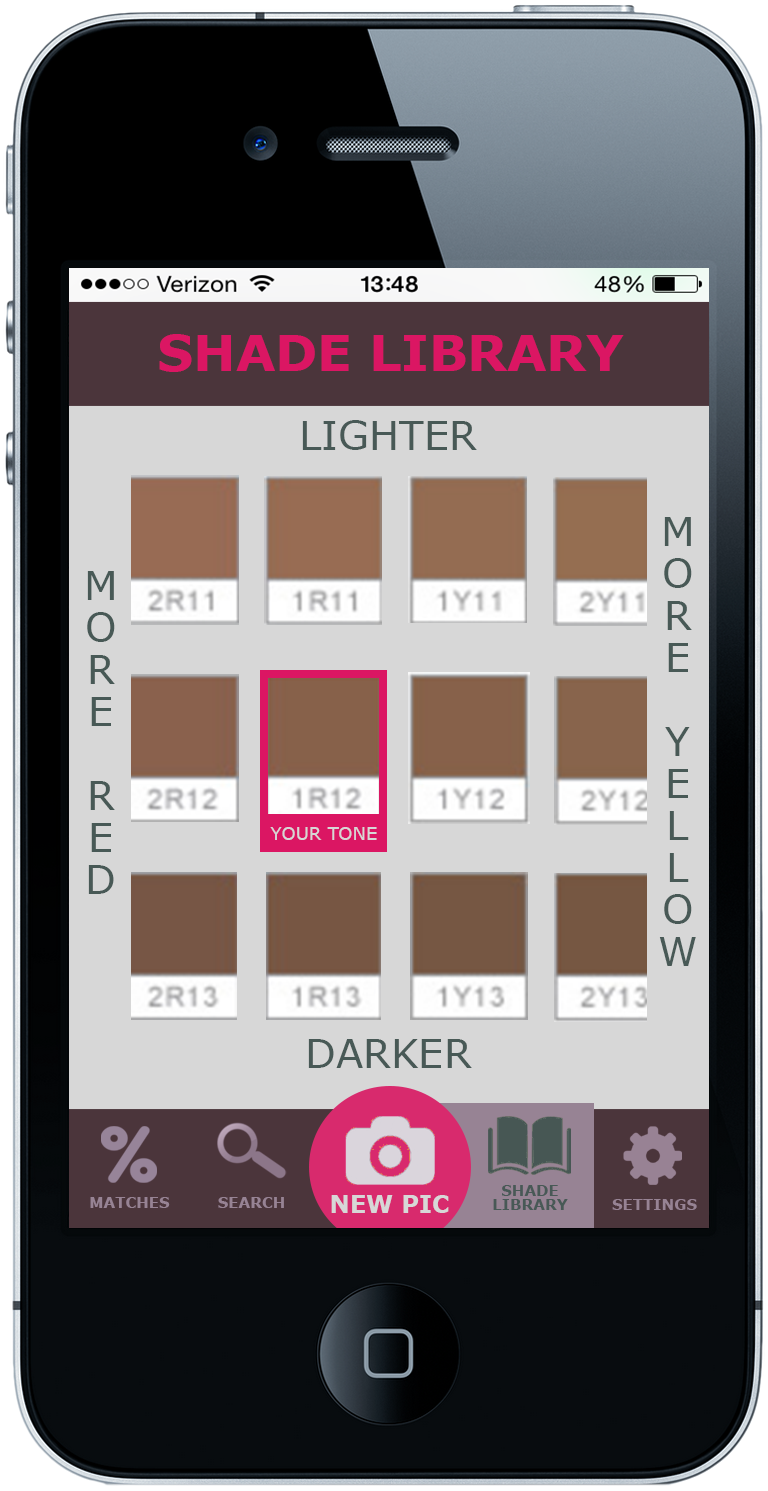
Finally, there is a shade library where the user can go to if they want to find a different pantone than the one that was detected. The user will first see the zoomed out chart of the various pantones, but he or she will have the ability to zoom in to see the shades closer up. The words surrounding the chart describe how the shades change as you move left, right, up, or down. If the user selects a different pantone than the one detected, he or she will be directed to the “% Match” screen with the selected pantone and the corresponding foundation results displayed.